单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加 entering/leaving 过渡
条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点一个典型的用 CSS 过渡的例子:
1 2 3 4 5 6 7 8
| <div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
|
1 2 3 4 5 6
| new Vue({ el: '#demo', data: { show: true } })
|
1 2 3 4 5 6
| .fade-enter-active, .fade-leave-active { transition: opacity .5s } .fade-enter, .fade-leave-to { opacity: 0 }
|
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。
所有的 Vue.js 过渡效果只有在该 DOM 操作是通过 Vue.js 触发时才会生效。触发的方式可以是通过内置指令,比如 v-if,或是通过 Vue 实例的方法,比如 vm.$appendTo()。
过渡的类名
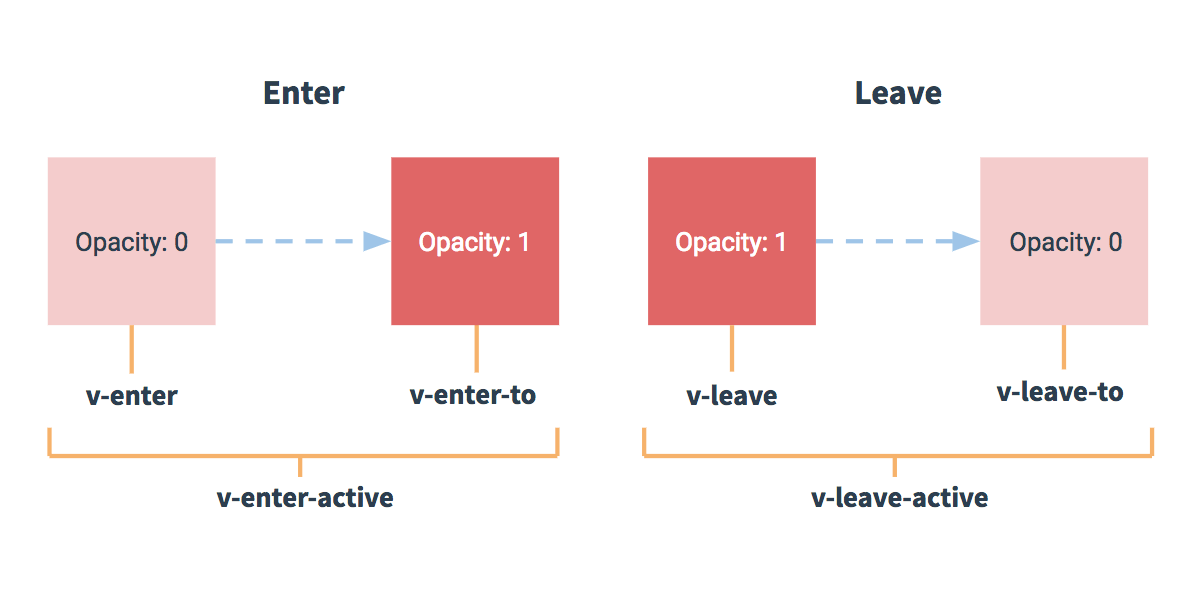
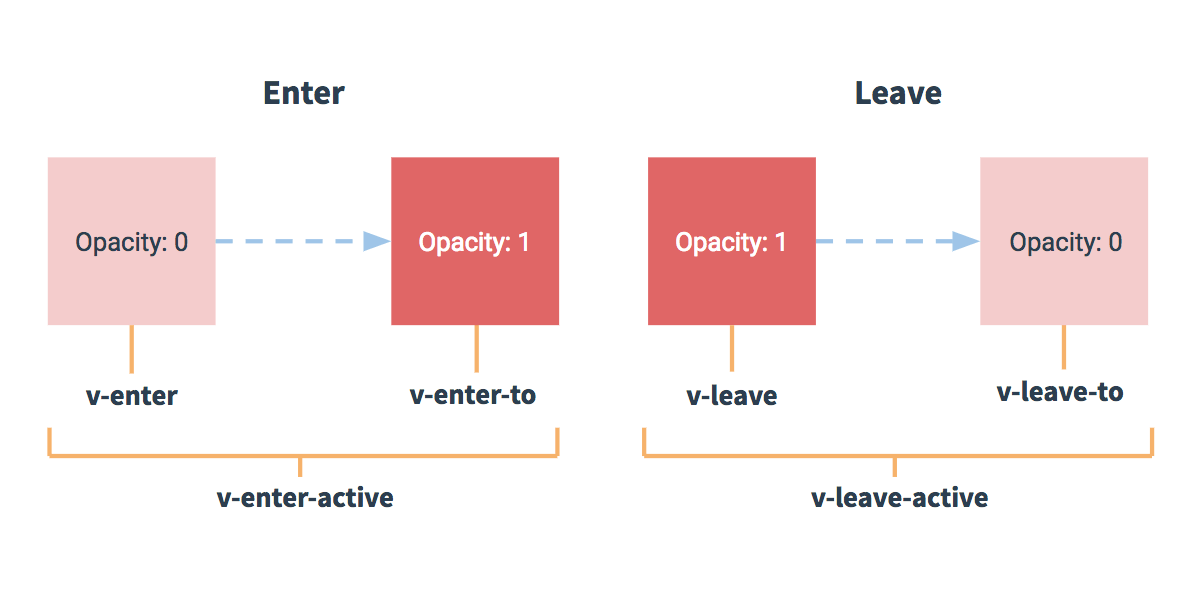
在进入、离开过渡的过程中会有6个 class 切换:

1、 v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
2、 v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
3、 v-enter-to: (2.1.8版及以上)定义进入过渡的结束状态。在元素被插入一帧后生效 (于此同时 v-enter 被删除),在 transition/animation 完成之后移除。
4、 v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
5、 v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
6、 v-leave-to: (2.1.8版及以上) 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (于此同时 v-leave 被删除),在 transition/animation 完成之后移除。
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀。使用 <transition name="my-transition"> 可以重置前缀,比如 v-enter 替换为 my-transition-enter。
CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
同时使用过渡和动画
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transition 来明确声明你需要 Vue 监听的类型。
自定义过渡的类名
我们可以通过以下特性来自定义过渡类名:
enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (2.1.8+)1 2 3 4 5 6 7
| <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition>
|
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
### 显性过渡持续时间
通过在 transition 组件中绑定 duration 属性,我们可以自定义设置过渡的持续时间(单位为毫秒)。
1 2 3
| <transition :duration="1000">...</transition> <transition :duration="{ enter: 500, leave: 800 }">...</transition>
|
### JavaScript 钩子
可以在属性中声明 JavaScript 钩子
1 2 3 4 5 6 7 8 9 10 11 12
| <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
| methods: { beforeEnter: function (el) { }, enter: function (el, done) { done() }, afterEnter: function (el) { }, enterCancelled: function (el) { }, beforeLeave: function (el) { }, leave: function (el, done) { done() }, afterLeave: function (el) { }, leaveCancelled: function (el) { } }
|
当 show 变为 false 时,Vue 将会:
1、 调用 beforeLeave 钩子;
2、 在元素上应用 CSS 类 .v-leave 来触发过渡效果;
3、 调用 leave 钩子;
4、 等待过渡效果执行完毕; (监听 transitionend 事件)
5、 从 DOM 中移除元素并且移除 CSS 类 .v-leave。
6、 调用 afterLeave 钩子。
当 show 为 true 时,Vue 将会:
1、 调用 beforeEnter 钩子;
2、 在元素上应用 CSS 类 .v-enter;
3、 将元素插入 DOM;
4、 调用 enter 钩子;
5、 应用 .v-enter 类, 然后强制 CSS 布局以保证 .v-enter 生效;最后移除 .v-enter 来触发元素过渡到原本的状态。
6、 等待过渡效果执行完毕;
7、 调用 afterEnter 钩子。
此外,如果一个正在执行进入的过渡效果的元素在过渡还未完成之前就被移除,则 enterCancelled 钩子将会被执行。这个钩子可以用于清理工作,比如移除在 enter 时创建的计时器。对于正在离开过渡中又被重新插入的元素同理。
上述所有的钩子函数执行时,其 this 都指向相应的 Vue 实例。如果一个元素本身是一个 Vue 实例的根节点,则此实例将被应用为 this;否则 this 指向该过渡指令所属的实例。enter 与 leave 钩子函数可以接受可选的第二个参数:一个回调函数。当你的函数签名中含有第二个参数时,即表示你期望使用此回调来显式地完成整个过渡过程,而不是依赖 Vue 去自动检测 CSS 过渡的 transitionend 事件。比如:
1 2 3 4 5 6 7 8 9
| enter: function (el) { } enter: function (el, done) { }
|
这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
注意:当只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done 是必须的 。否则,它们会被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css=”false”,Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。### 初始渲染的过渡
可以通过 appear 特性设置节点的在初始渲染的过渡
1 2 3
| <transition appear> </transition>
|
这里默认和进入和离开过渡一样,同样也可以自定义 CSS 类名和自定义 JavaScript 钩子:
1 2 3 4 5 6 7 8 9 10 11 12 13
| <transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > </transition>
|
### 多个元素的过渡
我们之后讨论多个组件的过渡,对于原生标签可以使用 v-if/v-else 。最常见的多标签过渡是一个列表和描述这个列表为空消息的元素:
1 2 3 4 5 6
| <transition> <table v-if="items.length > 0"> </table> <p v-else>Sorry, no items found.</p> </transition>
|
可以这样使用,但是有一点需要注意:
当有相同标签名的元素切换时,需要通过
key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在
<transition> 组件中的多个元素设置 key 是一个更好的实践。
1 2 3 4 5 6 7 8
| <transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
|
在一些场景中,也可以给通过给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else,上面的例子可以重写为:
1 2 3 4 5
| <transition> <button v-bind:key="isEditing"> {{ isEditing ? 'Save' : 'Edit' }} </button> </transition>
|
使用多个 v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:
1 2 3 4 5 6 7 8 9 10 11
| <transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
|
可以重写为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| <transition> <button v-bind:key="docState"> {{ buttonMessage }} </button> </transition> // ... computed: { buttonMessage: function () { switch (this.docState) { case 'saved': return 'Edit' case 'edited': return 'Save' case 'editing': return 'Cancel' } } }
|
### 过渡模式
<transition> 的默认行为 - 进入和离开同时发生。同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式:
in-out:新元素先进行过渡,完成之后当前元素过渡离开。out-in:当前元素先进行过渡,完成之后新元素过渡进入。
多个组件的过渡
多个组件的过渡简单很多,我们不需要使用 key 特性。相反,我们只需要使用 动态组件 :
1 2 3 4 5 6 7 8 9
| <div id="transition-1"> <input type="radio" value="v-a" id="a" v-model="view" checked="checked"> <label for="a">A</label> <input type="radio" value="v-b" id="b" v-model="view"> <label for="b">B</label> <transition name="component-fade" mode="out-in"> <component v-bind:is="view"></component> </transition> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| new Vue({ el: '#transition-1', data: { view: 'v-a' }, components: { 'v-a': { template: '<div>Component A</div>' }, 'v-b': { template: '<div>Component B</div>' } } })
|
1 2 3 4 5 6 7
| .component-fade-enter-active, .component-fade-leave-active { transition: opacity .3s ease; } .component-fade-enter, .component-fade-leave-to { opacity: 0; }
|
上述例子可以实现选中不同单选框时过渡出现不同的描述语句。我的实例是用 v-model 来进行 view 值的切换的。
列表过渡
目前为止,关于过渡我们已经讲到:
单个节点
同一时间渲染多个节点中的一个那么怎么同时渲染整个列表,比如使用 v-for ?在这种场景中,使用
<transition-group> 组件。在我们深入例子之前,先了解关于这个组件的几个特点:不同于
<transition>,它会以一个真实元素呈现:默认为一个
<span>。你也可以通过 tag 特性更换为其他元素。
注意:内部元素 总是需要 提供唯一的 key 属性值。
列表的进入/离开过渡
下面是一个简单的例子:
1 2 3 4 5 6 7 8 9
| <div id="list-demo" class="demo"> <button v-on:click="add">Add</button> <button v-on:click="remove">Remove</button> <transition-group name="list" tag="p"> <span v-for="item in items" v-bind:key="item" class="list-item"> {{ item }} </span> </transition-group> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
| new Vue({ el: '#list-demo', data: { items: [1,2,3,4,5,6,7,8,9], nextNum: 10 }, methods: { randomIndex: function () { return Math.floor(Math.random() * this.items.length) }, add: function () { this.items.splice(this.randomIndex(), 0, this.nextNum++) }, remove: function () { this.items.splice(this.randomIndex(), 1) }, } })
|
1 2 3 4 5 6 7 8 9 10 11 12
| .list-item { display: inline-block; margin-right: 10px; } .list-enter-active, .list-leave-active { transition: all 1s; } .list-enter, .list-leave-to { opacity: 0; transform: translateY(30px); }
|
上述例子有个问题:当添加和移除元素的时候,周围的元素会瞬间移动到他们的新布局的位置,而不是平滑的过渡。我们下面会解决这个问题。
列表的排序过渡
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move 特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。
这种平滑的过渡属于内部的实现,Vue 使用了一个叫 FLIP 简单的动画队列,使用 transforms 将元素从之前的位置平滑过渡新的位置。
修改上面的例子,我们可以得到元素的平滑过渡。实现思路如下:
- 可以给
<transition> 组件中的元素设置 name ,再赋予 v-move 的 class,设置 CSS transition 属性。
- 也可以给列表的所有元素都添加一个类,直接给这个类设置 CSS transition 属性,元素移动的时候自动获得 v-move 。
- 用 splice 删除数组的元素,由于删除的元素经理了一个过渡,始终占据文档流的这个位置,因此下一个元素要等待其过渡消失后再移动过来,造成一个生硬的效果。要达到平滑过渡,就要在删除元素 leave-active 阶段用 position:absolute 将其移出文档流,后面的元素才能同时平滑过渡过来。
1 2 3 4 5 6 7 8 9
| <div id="list-demo" class="demo"> <button v-on:click="add">Add</button> <button v-on:click="remove">Remove</button> <transition-group name="flip-list" tag="p"> <span v-for="item in items" v-bind:key="item" class="flip-list-item"> {{ item }} </span> </transition-group> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| .flip-list-item { transition: all 1s; display: inline-block; margin-right: 10px; } .flip-list-enter, .flip-list-leave-to { opacity: 0; transform: translateY(30px); } .flip-list-leave-active { position: absolute; }
|
需要注意的是使用 FLIP 过渡的元素不能设置为 display: inline 。作为替代方案,可以设置为 display: inline-block 或者放置于 flex 中。